Upgrading Unpoly
New Unpoly releases will occasionally rename or remove an existing function, event or HTML attribute.
To assist with upgrading, unpoly-migrate.js polyfills changed APIs.
How it works
After upgrading Unpoly, add unpoly-migrate.js to your build.
When your application calls an old API, a polyfill will
forward the call to the new version automatically.
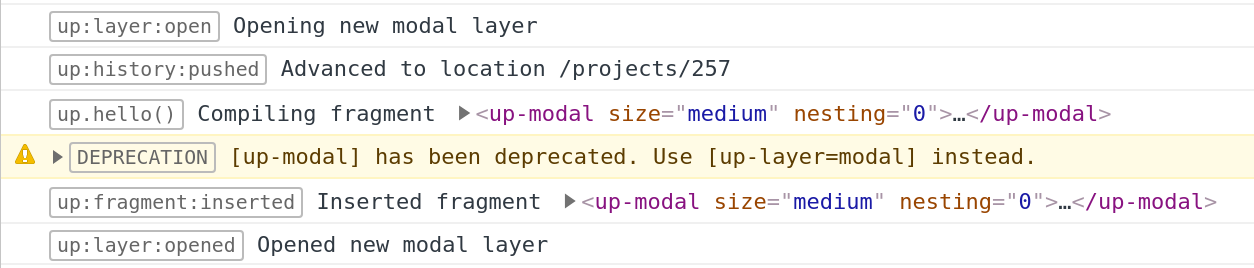
A deprecation notice will be logged to your browser console:

You can now upgrade deprecated call sites by following the log. Your application will remain functional during the whole process.
Tip
We recommend to temporarily load
unpoly-migrate.jsfor every upgrade, even for minor version bumps. Changes handled byunpoly-migrate.jsare not considered breaking changes.
Installing the polyfills
unpoly-migrate.js is included in Unpoly's npm package. It is also available over a CDN:
| Development | Production | |
|---|---|---|
unpoly-migrate.js
|
unpoly-migrate.min.js
|
9.0 KB gzipped |
Load unpoly-migrate.js after Unpoly, but before your own code. For example:
<script src="unpoly.js"></script>
<script src="unpoly-migrate.js"></script> <!-- mark-line -->
<script src="app.js"></script>Upgrading with automated tests
If your app has good test coverage you can configure unpoly-migrate.js
to log an error (instead of a warning) whenever a deprecated API is called:
up.migrate.config.logLevel = 'error' // log to the error console
up.log.config.format = false // log unformatted text for easier extractionYou can now detect which code needs to be upgraded by following test failures.
Tip
Your E2E tests can check if the browser console shows an error using the Selenium API.
Keeping the polyfills permanently
If you prefer to upgrade at your own pace, it is possible to keep unpoly-migrate.js loaded permanently.
This will add 9.0 KB (gzipped) to your production build.
You can remove the deprecation warnings from the browser log like so:
up.migrate.config.logLevel = 'none'Note
While we have traditionally supported old APIs for years, polyfills may be dropped from
unpoly-migrate.jsin any major version.
Covered functionality
Removed functions are polyfilled
If a function was removed without replacement, unpoly-migrate.js will provide a polyfill.
E.g. Unpoly no longer supports up.util.times(), but the function is
re-added by unpoly-migrate.js.
Renamed HTML attributes are aliased
E.g. <a up-close> will translate to <a up-dismiss>
Renamed functions are aliased
Calls to deprecated functions will be forwarded if there is an equivalent function in the current version.
E.g. up.modal.close() will call up.layer.dismiss().
Renamed options are aliased
Usage of deprecated options will be rewritten if there is an equivalent option in the current version.
E.g. { reveal: false } will be renamed to { scroll: false }.
Renamed events are aliased
E.g.
up.on('up:proxy:load') will bind to up:request:load.
Important
Event aliases are only used when registering listeners with
up.on(), but not with the nativeElement#addEventListener().
Renamed packages are aliased
Usage of deprecated packages will be rewritten if there is an equivalent package in the current version.
E.g. up.proxy.config will return up.network.config.
