Changes Version 3.5.0
Unpoly 3.5 brings major quality-of-life improvements and addresses numerous edge cases in existing functionality.
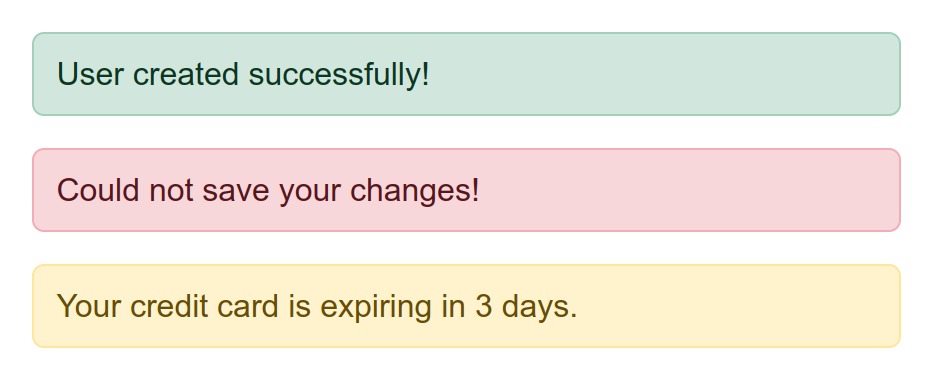
Notification flashes
You can now use an [up-flashes] element to render confirmations, alerts or warnings:

To render a flash message, include an [up-flashes] element in your response.
The element's content should be the messages you want to render:
<div up-flashes>
<strong>User was updated!</strong> <!-- mark-line -->
</div>
<main>
Main response content ...
</main>
An [up-flashes] element comes with useful default behavior for rendering notifications:
- Flashes will always be updated when rendering, even if they aren't targeted directly (like
[up-hungry]). - Flashes are kept until new messages are rendered. They will not be cleared by an empty
[up-flashes]container. You can use a compiler to clear messages after a delay. - You are free to place the flashes anywhere in your layout, inside or outside the main element you're usually updating.
- You can have a single flashes container on your root layer, or one on each layer.
- When a response causes an overlay to close, the flashes from the discarded response will be shown on a parent layer.
See notification flashes for more details and examples.
Detection of changed scripts and styles
Unpoly now detects changes in your JavaScripts and stylesheets after deploying a new version of your application.
While rendering new content, Unpoly compares script and style elements in the <head> and emits an up:assets:changed event if anything changed.
It is up to you to handle new frontend code revisions, e.g. by loading new assets or notifying the user:

See handling asset changes for more details and examples.
Automatic update of meta tags
Render passes that update history now synchronize meta tags in the <head>, such as meta[name=description] or link[rel=canonical].
In the document below, the highlighted elements will be updated when history is changed, in additional to the location URL:
<head>
<title>AcmeCorp</title> <!-- mark-line -->
<link rel="canonical" href="https://example.com/dresses/green-dresses"> <!-- mark-line -->
<meta name="description" content="About the AcmeCorp team"> <!-- mark-line -->
<meta prop="og:image" content="https://app.com/og.jpg"> <!-- mark-line -->
<script src="/assets/app.js"></script>
<link rel="stylesheet" href="/assets/app.css">
</head>
The linked JavaScript and stylesheet are not part of history state and will not be updated.
Consistent behavior in overlays
Overlays with history now update meta tags when opening. When the overlay closes the parent layer's meta tags are restored.
Deprecating [up-hungry] in the <head>
Existing solutions using [up-hungry] to update meta tags can be removed from your application code.
Other than [up-hungry] the new implementation can deal with meta tags that only exist on some pages.
Opting in or out
See [up-meta] for ways to include or exclude head elements from synchronization.
You can disable the synchronization of meta tags globally or per render pass:
up.render('.element', { url: '/path', history: true, metaTags: false }) // mark: metaTags
Forgiving error handling
In earlier versions, errors in user code would often crash Unpoly. This would sometimes leave the page in a corrupted state. For example, a render pass would only update some fragments, fail to scroll, or fail to run destuctors.
This version changes how Unpoly handles exceptions thrown from user code, like compilers, transition functions or callbacks like { onAccepted }.
User errors are no longer thrown
Starting with this version, Unpoly functions generally succeed despite exceptions from user code.
The code below will successfully compile an element despite a broken compiler:
up.compiler('.element', () => { throw new Error('broken compiler') })
let element = up.element.affix(document.body, '.element')
up.hello(element) // no error is thrown
Instead an error event on window is emitted:
window.addEventListener('error', function(event) {
alert("Got an error " + event.error.name)
})
This behavior is consistent with how the web platform handles errors in event listeners and custom elements.
Debugging and testing
Exceptions in user code are also logged to the browser's error console. This way you can still access the stack trace or detect JavaScript errors in E2E tests.
Some test runners like Jasmine already listen to the error event and fail your test if any uncaught exception is observed.
In Jasmine you may use jasmine.spyOnGlobalErrorsAsync() to make assertions on the unhandled error.
Hungry elements
Element with an [up-hungry] attribute are updated whenever the server
sends a matching element, even if the element isn't targeted.
This release addresses many issues and requests concerning hungry elements:
Conflict resolution
There is now defined behavior when multiple targets want to render the same new fragments from a server response:
- When both a target selector and a hungry elements target the same fragment in the response, only the direct render target will be updated.
- Hungry elements can be be nested. The outer element will be updated. Note that we recommend to not over-use the hungry mechanism, and prefer to explicit render targets instead.
Rendering in multiple layers
Many edge cases have been addressed for render passes that affect multiple layers:
- When a server response reaches a close condition and causes an overlay to close, the discarded response can now be rendered into matching hungry elements on other layers.
- When hungry elements on different layers target the same fragment in the response, the layer closest to the rendering layer will be chosen.
- Hungry elements can use arbitrary layer references in
[up-if-layer]. For example,[up-if-layer="current child"]would only piggy-back on render passes for the current layer or its direct overlay.
More control over updates
You can now freely control when an hungry element is updated:
-
Before a hungry element is added to a render pass, a new event
up:fragment:hungryis now emitted on the element. The event has properties for the old and new element, and information about the current render pass.You may prevent this event to exclude the hungry element from the render pass. Use this to define arbitrary conditions for when an hungry element should be updated:
element.addEventListener('up:fragment:hungry', function(event) { if (event.newFragment.classList.contains('is-empty')) { console.log('Ignoring a fragment with an .is-empty class') event.preventDefault() } }) - Hungry elements can now set an
[up-on-hungry]attribute. It contains a code snippet that receives anup:fragment:hungryevent. Callingevent.preventDefault()will prevent the hungry fragment from being updated. -
Deprecated the
[up-if-history]modifier for hungry elements.This functionality is now covered by the more generic
[up-on-hungry]attribute. Also its main use case was synchronizing meta tags, and that is now supported out of the box.
Animation
Some improvements have been to hungry elements with animated transitions:
- Hungry elements can now control their transition using
[up-duration]and[up-easing]attributes. - Hungry elements with transitions now delay the
up.render().finishedpromise.
Polling
This release ships many improvements for the [up-poll] attribute.
Pausing and resuming
Unpoly has always paused polling when the user minimizes the window or switches to another tab. This behavior has been improved by the following:
-
When at least one poll interval was spent paused in the background and the user then returns to the tab, Unpoly will now immediately reload the fragment.
You can use this to load recent data when the user returns to your app after working on something else for a while. For example, the following would reload your main element after an absence of 5 minutes or more:
<main up-poll up-interval="300_000"> ... </main> -
Polling now unschedules all JavaScript timers while polling is paused. This allows browser to keep the inactive window suspended, saving battery life.
Unpoly also pauses polling for fragments that are covered by an overlay. This behavior has been improved by the following:
- When at least one poll interval was spent paused on a background layer and the layer is then brought to the front again, Unpoly will now immediately reload the fragment.
- You can now keep polling on a background layer by setting an
[up-if-layer="any"]attribute on an[up-poll]fragment. - Fix a bug where polling on a background layer would not resume when the layer was brought to the front again.
Disabling polling
- The server can now stop polling by rendering a new fragment with
[up-poll=false]. The previous method of omitting the[up-poll]attribute remains supported. - Deprecated the configuration
up.radio.config.pollEnabled. To disable polling, prevent theup:fragment:pollevent instead.
Rendering
Unpoly's rendering engine has been reworked to address many edge cases found in production use.
More practical callback order
- Compilers now see updated feedback classes for the current render pass. In particular
.up-currentclasses are updated before compilers are called. - Hungry elements on other layers are now updated before
{ onAccepted }and{ onDismissed }callbacks fire. This allows callbacks to observe all fragment changes made by a closing overlay.
Matching in destroyed elements
This release addresses many many errors when matching fragments in closed layers, detached elements or destroyed elements in their exit animation:
- Rendering successful responses no longer crashes if a
{ failTarget }or{ failLayer }cannot be resolved. -
up.fragment.toTarget()no longer crashes when deriving targets for destroyed elements that are still in their exit animation. - Fragment lookup functions now crash with a better error message when the given
{ layer }does not exist or has been closed. -
Revalidation now succeeds when the
{ failLayer }is no longer open.
General improvements
- Unpoly now logs when rendering was aborted or threw an internal error.
- Cache revalidation now updates the correct element when the initial render pass matched in the region of the clicked link and that link has since been detached.
- Rendering no longer forces a full page load when the initial page was loaded with non-GET, but the render pass does not change history.
This allows to use
[up-validate]in forms that are not submitted through Unpoly. - Updates for
[up-keep]no longer need to also be[up-keep]. You can prevent keeping by setting[up-keep=false]. This allows you to set[up-keep]via a macro. - Fix a bug where reloading a fragment that was rendered from local content would be reloaded from path
"/true"(sic). - Fix a bug where, when revalidating a fallback target, we would log that we're
"revalidating undefined"
Network quality is no longer measured
Previous versions of Unpoly adapted the behavior some features when it detected high latency or low network throughput. Due to cross-browser support for the Network Information API, measuring of network quality was removed:
- Unpoly no longer doubles poll intervals on slow connections. The configuration
up.radio.config.stretchPollIntervalwas removed. -
Unpoly no longer prevents preloading on slow connections. The configuration
up.link.config.preloadEnabled = 'auto'was removed.To disable preloading based on your own metrics, you can still prevent the
up:link:preloadevent. - The configuration
up.network.config.badDownlinkwas removed. - The configuration
up.network.config.badRTTwas removed. - The function
up.network.shouldReduceRequests()was removed.
Unpoly retains all other functionality for dealing with network issues.
Fragment API
More control over region-aware fragment matching
When targeting fragments, Unpoly will prefer to
match fragments in the region of the user interaction. For example, when
a link's [up-target] could match multiple fragments, the fragment closest to the link is updated.
In cases where you don't want this behavior, you now have more options:
- You can now disable region-aware fragment matching for individual function calls or elements:
- Pass a
{ match: 'first' }option to any function that matches or renders a fragment. - Set an
[up-match=first]option on a link or form that matches or renders a fragment.
- Pass a
- The boolean configuration
up.fragment.config.matchAroundOriginhas been replaced byup.fragment.config.match. Its values are'region'(default) and'first'.
General improvements
-
New experimental function
up.fragment.contains(). It returns whether the givenrootmatches or contains the given selector or element.Other than
Element#contains()it only matches fragments on the same layer. It also ignores destroyed fragments in an exit animation. - The event
up:fragment:keepreceived a new property{ renderOptions }. It contains the render options for the current render pass. - The event
up:fragment:abortedreceived new experimental property{ newLayer }. It returns whether the fragment was aborted by a new overlay opening. - Many functions in the fragment API now also support a
Documentas the search root: - Passing an element to
up.fragment.get()now returns that element unchanged.
Scripting
-
Destructors are now called with the element being destroyed.
This allows you to reuse the same destructor function for multiple elements:
let fn = (element) => console.log('Element %o was destroyed', element) for (let element of document.querySelector('div')) { up.destructor(element, fn) } -
Unpoly 3.0.0 introduced a third
metaargument for compilers containing information about the current render pass:up.compiler('.user', function(element, data, meta) { console.log(meta.response.text.length) // result: 160232 console.log(meta.response.header('X-Course')) // result: "advanced-ruby" console.log(meta.layer.mode) // result: "root" console.log(meta.revalidating) // result: false })Unfortunately we realized that access to the response this would to bad patterns where fragments would compile differently for the initial page load vs. subsequent fragment updates.
In Unpoly 3.5 compilers can no longer access the current response via the
{ response }of thatmetaargument. The{ layer }and{ revalidating }property remains available. -
The
up.syntaxpackage has been renamed toup.script.
Layers
- You may now use a new layer reference
subtreein your{ layer }options or[up-layer]attributes. This matches fragments in either the current layer or its descendant overlays. -
up.Layerobjects now support a new method#subtree(). It returns an array ofup.Layercontaining this layer and its descendant overlays. - Fix a bug where the layer stack would sometimes be corrupted by after looking up ancestors or descendants.
- Fix a visual issue where, when fixed elements were created after an overlay was opened, the fixed element would be position too far to the right.
Links
- The
up:link:preloadevent received a new property{ renderOptions }. It contains the render options for the current render pass. - The
[up-on-offline]attribute now supports a CSP nonce. - The function
up.link.followOptions()now takes anObjectas a second argument. It will override any options parsed from the link attributes. - The configuration
up.link.config.preloadEnabledwas deprecated. To disable preloading, preventup:link:preload.
DOM helpers
- A new experimental function
up.element.isEmpty()was added. It returns whether an element has neither child elements nor non-whitespace text.
Viewports
- Renamed configuration
up.viewport.config.anchoredRighttoup.viewport.config.anchoredRightSelectors - Renamed configuration
up.viewport.config.fixedToptoup.viewport.config.fixedTopSelectors - Renamed configuration
up.viewport.config.fixedBottomtoup.viewport.config.fixedBottomSelectors
unpoly-migrate.js
- The polyfills for the
up.element.isAttached()andup.element.isDetached()functions were changed so they behave like their implementation in Unpoly 2.x. In particular the functions now only consider attachment inwindow.document, but not to otherDocumentinstances.
Build
-
unpoly.jsis now compiled using ES2021 (up from ES2020). The ES6 build for legacy browsers remains available. -
Improve compression of minified builds. In particular private object properties are now prefixed with an underscore (
_) so they can be mangled safely.If you are re-bundling the unminified build of Unpoly you can configure your minifier to do the same.
Upgrading
If you're upgrading from an older Unpoly version you should load unpoly-migrate.js
to polyfill deprecated APIs.
Changes handled by unpoly-migrate.js are not considered breaking changes.
See our upgrading guide for details.
